Lacoste Heritage

Bonhomme
Content - Digital
To mark its 90th birthday, the crocodile brand calls on the creative agency Bonhomme to illustrate the story behind Lacoste. Based on a clean and luxury-oriented UX/UI, the experience tells the adventure of the brand across the years thanks to multiple animated contents in motion design, while offering an innovative, playful and dynamic browsing.
https://www.lacoste.com/fr/lacoste-heritage.htmlBonhomme was able to demonstrate responsiveness and adaptation to the many problems of this subject, while showing patience, in a constant good mood.

User Experience
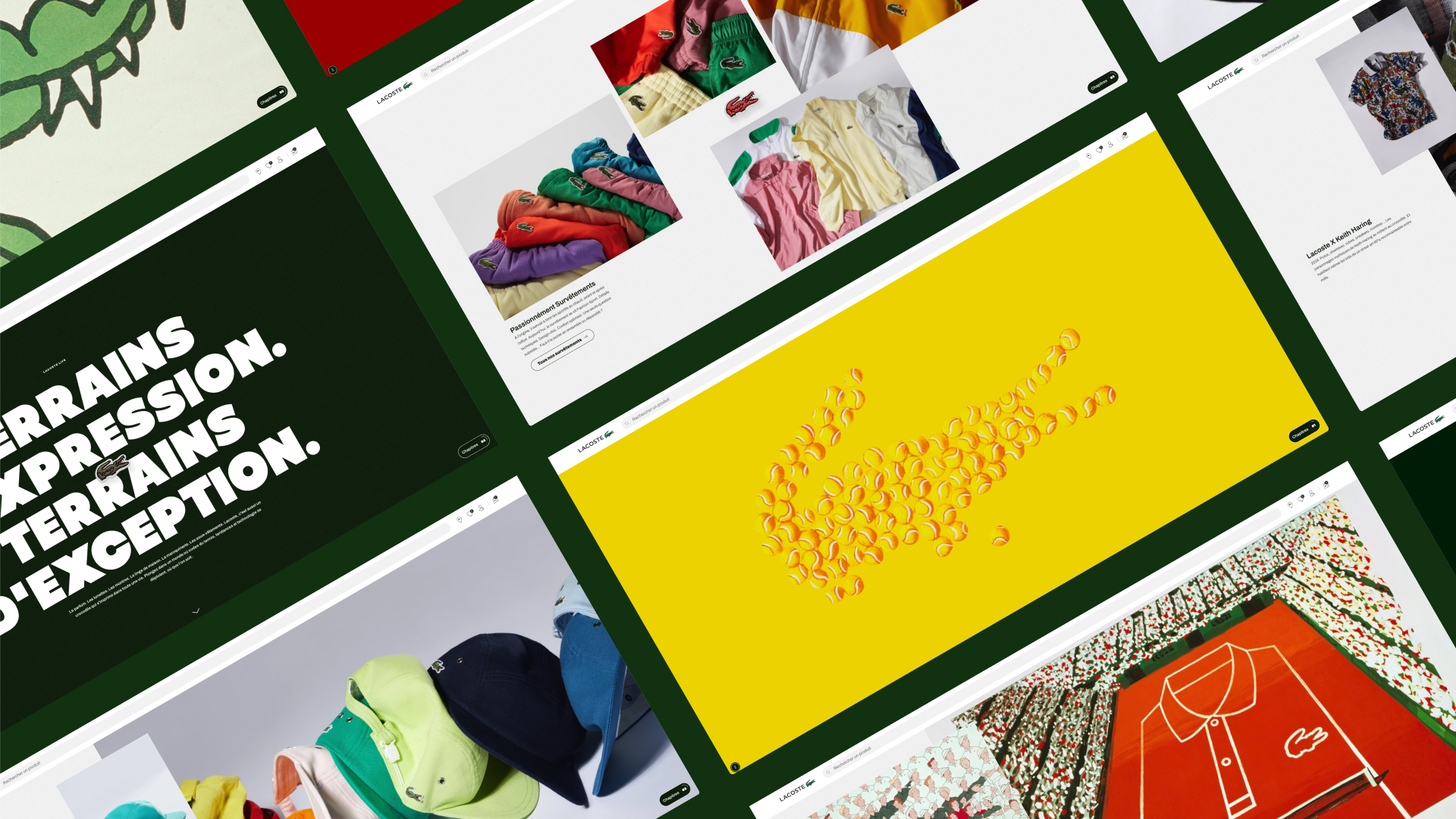
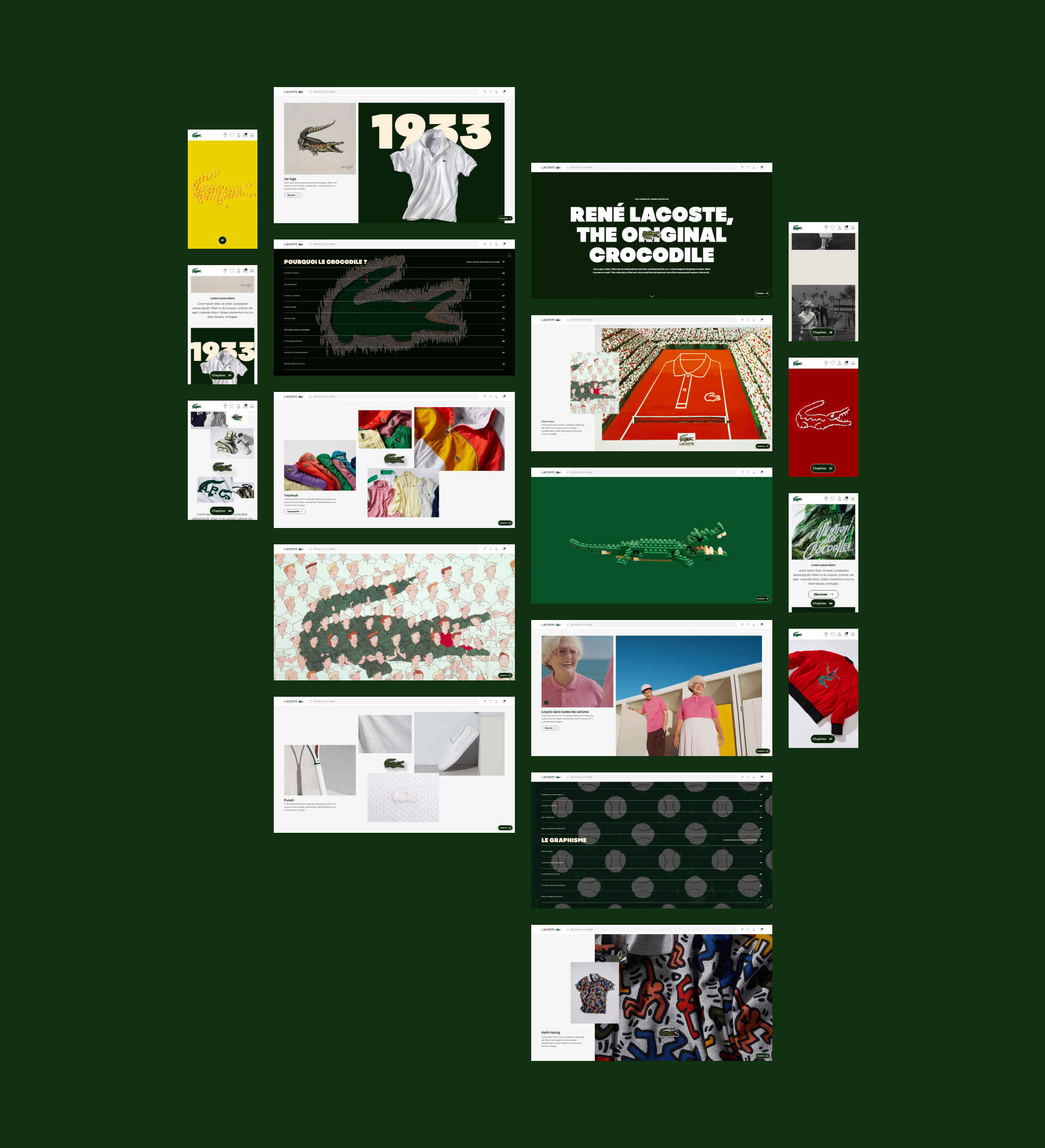
The experience is based on a modern webdesign that relies on an accessible UX targeting the brand's audience, but also brings forward the strong story of the brand. The linear browsing is paced with a grid that keeps the users engaged thanks to a difference in scales and to the alternance of horizontal and vertical scrolling. Modeled in 3D with WebGL, the iconic crocodile follows the users during their discovery of the page. It playfully changes colors across the chapters that are accessible through a quick navigation menu at the bottom of the screen.

Content
How to tell a story with just one image? This challenge is at the core of the motion design applied to the different contents of the brand. By visually translating the story of the brand through its contents, the descriptions remain simple across the website and contribute to its clean design. Amongst those illustrations, Bonhomme also produces the animation of technical drawings, the layering of illustrative lines over the images or the motion of some iconic brand posters.
Mobile First
To handle the increasing usage of mobile devices in the luxury industry, Bonhomme always works on a mobile-first approach when reflecting on the website's UX/UI. From the conception phase, the webdesign mockups are based on a mobile format then adapted in a desktop version - and not the opposite.
- Design
- Creative Direction
- Art Direction
- UX / UI
- Motion Design
- Front-end development
- Project Managment